Laravel đăng nhập thông qua các mạng xã hội Facebook, Google, Twitter, Github
Hôm nay mình xin giới thiệu một phương thức đăng nhập thông qua mạng xã hội phổ biến hiện nay như Facebook, Google, Twitter, Github, ...
Đăng nhập thông qua mạng xã hội là một tính năng quan trọng ngoài cách đăng nhập thông thường, vì hiện nay số lượng người dùng mạng xã hội là rất lớn, tính tiện lợi khi đăng nhập bằng Social authentication.
Trong ví dụ hôm nay mình demo trên Facebook.
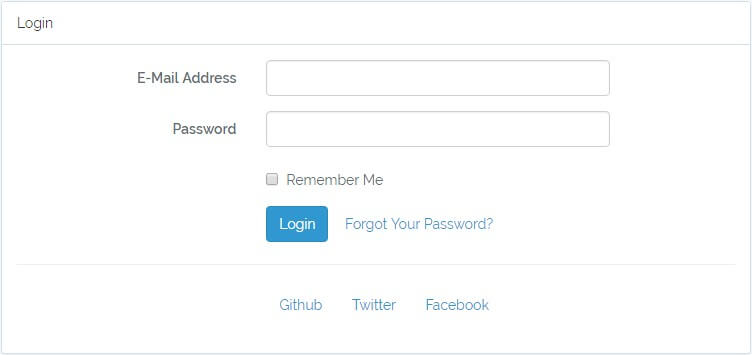
Hình ảnh demo

Bước 1: Cài đặt Laravel Socialite Package
Đây là package do chính Laravel cung cấp đó nha.
Mở terminal tại thư mục root website và chạy command sau để cài đặt:
composer require laravel/socialite
Sau khi cài đặt xong, chúng ta tiến hành thêm vào providers và aliases trong file config config/app.php (Bỏ qua bước này đối với laravel 5.5 trở đi)
'providers' => [
....
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
....
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],Bước 2: Tạo facebook app
Bước này chúng ta tiến hành tạo 1 app trên https://developers.facebook.com/apps/ và tiến hành tạo app. Cách tạo app cũng đơn giản không cần phải nói.

- Sau khi tạo xong app, ở mục
Thêm sản phẩm⇒ Đăng nhập Facebook để có thể sử dụng tính năng. Tab Xét duyệt ứng dụngtiến hành Nộp các mục để duyệt *(email, public_profile, user_friends)- Cũng tại
tab Xét duyệt ứng dụng: Ứng dụng của bạn đang được phát triển và không khả dụng với mọi người. Bạn tiến hành click vào để ứng dụng được công khai nếu như bạn muốn đưa lên web server cho mọi người dùng. - Và cuối cùng tại
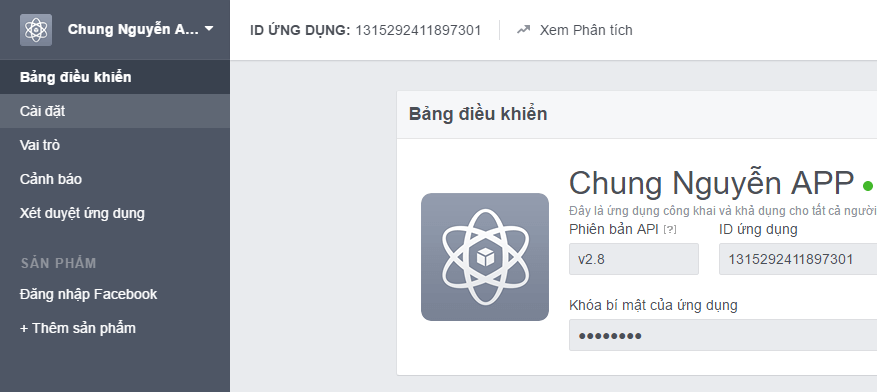
tab Bảng điều khiểnchúng ta có được: ID ứng dụng và Khóa bí mật của ứng dụng - Trong file config/services.php thêm
'facebook' => [
'client_id' => 'ID ứng dụng',
'client_secret' => 'Khóa bí mật của ứng dụng',
'redirect' => 'https://yourwebsite.com/auth/facebook/callback',
],Sau sự cố bảo mật thông tin, FB đã thắc chặt chính sách hơn. Toàn bộ callback URL yêu cầu phải là https hết.
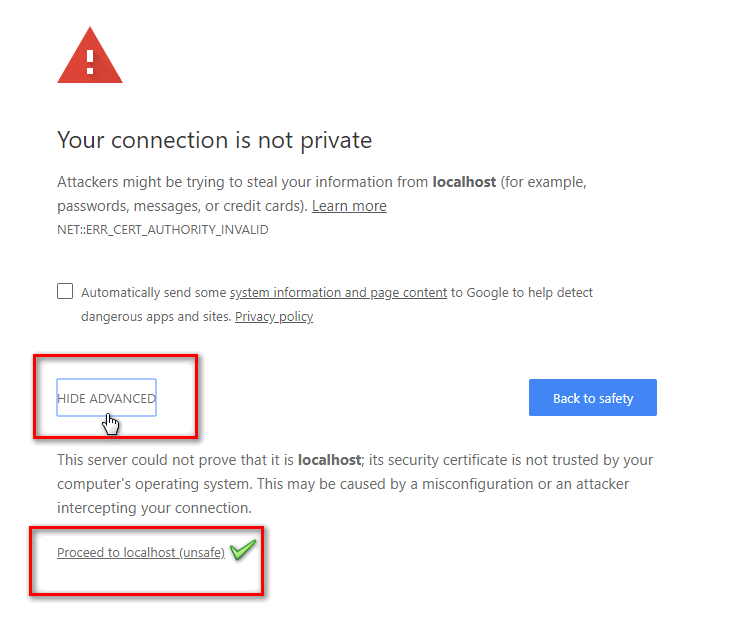
Nếu bạn làm localhost, cứ khai báo https://localhost/auth/facebook/callback
Sau đó truy cập https://localhost và làm theo hình sau:

Bước 3: Tạo facebook login
Facebook sẽ trả về thông tin của user, bạn cần phải lưu vào datatabase. Lưu như thế nào thì tùy các bạn, ở đây để đơn giản hóa demo mình thêm vào table users 2 trường là provider và provider_id.
Trong app/Http/routes.php
Route::get('auth/facebook', 'Auth\AuthController@redirectToFacebook')->name('auth.facebook');
Route::get('auth/facebook/callback', 'Auth\AuthController@handleFacebookCallback');Trong app/Http/Controllers/Auth/AuthController.php thêm 2 functions sau:
public function redirectToFacebook()
{
return Socialite::driver('facebook')->redirect();
}
public function handleFacebookCallback()
{
try {
$user = Socialite::driver('facebook')->user();
$create['name'] = $user->name;
$create['email'] = $user->email;
$create['facebook_id'] = $user->id;
$userModel = new User;
$createdUser = $userModel->addNew($create);
Auth::loginUsingId($createdUser->id);
return redirect()->route('home');
} catch (Exception $e) {
return redirect('/');
}
}Trong Models: app/User.php thêm function sau:
public function addNew($input)
{
$check = static::where('facebook_id',$input['facebook_id'])->first();
if(is_null($check)){
return static::create($input);
}
return $check;
}Và cuối cùng trong login page các bạn đặt url là được:
{{ route('auth.facebook') }}Gặp vấn đề gì vui lòng để lại comment nhé!
Chúc các bạn thành công!
Ủng hộ Chung Nguyễn Blog
Chung Nguyễn Blog sử dụng FlashPanel - Dịch vụ quản trị máy chủ chuyên nghiệp để quản lý VPS
#FlashPanel là dịch vụ cloud panel trên nền tảng web hỗ trợ khách hàng:
- * Quản lý máy chủ số lượng nhiều
- * Không có kinh nghiệm quản lý máy chủ
- * Thích sử dụng giao diện web đơn giản, trực quan hơn terminal
- * Quá nhàm chán với việc ghi nhớ và lặp lại việc gõ các câu lệnh
- * Muốn tự động hóa mọi thao tác
- * Muốn tiết kiệm thời gian quản trị máy chủ
- * Muốn tiết kiệm tiền bạc, nhân lực quản trị máy chủ 👉 https://flashpanel.io
Các bài viết trên website thường xuyên được đăng tải và cập nhật trên trang Facebook Chung Nguyễn Blog hãy tặng cho Chung một LIKE nhé! Mãi yêu các bạn!
813 👍Đánh giá bài viết










Bình luận
BKAP SV
BKAP SV
Bin Joyless
hang trinh
This site can’t provide a secure connection
localhost sent an invalid response.
hang trinh
Chung Nguyễn
hang trinh
hang trinh
URL chính sách quyền riêng tư không hợp lệ
Chung Nguyễn
hang trinh
Chung Nguyễn
hang trinh
"Ứng dụng chưa được thiết lập: Ứng dụng này vẫn đang ở chế độ phát triển và bạn không có quyền truy cập. Hãy chuyển sang người dùng thử nghiệm đã đăng ký hoặc xin quản trị viên ứng dụng cấp phép".Chung Nguyễn
hang trinh