
Chrome: Giả lập mạng internet chậm lại trong testing
Khi bạn viết xong website đưa lên môi trường production cho user truy cập vào. Ok thôi, bạn sẽ gõ domain trang web bạn trên browser và enter ... 💨💨💨 vèo vèo vèo chưa đầy nửa giây web đã load xong. Nhưng thật không may, không phải ai cũng sở hữu một mạng network tốc độ bàn thờ như bạn, có người sử dụng 4G, 3G, 2G hay lưu lượng tốc độ cao đã hết và bị bóp băng thông mạng đến nghẹt thở.
Bạn ngay lập tức nhận được những lời phiền toái từ người dùng mà bạn chả hiểu vì sao (nếu trang web bạn có giá trị), hoặc còn không thì họ sẽ không quay lại trang web nào nữa mà bạn sẽ không biết điều đó.
Bạn có biết?
- 47% khách hàng rời bỏ website vì tốc độ load trang quá chậm.
- Cứ 0.1s load web chậm, bạn sẽ mất 1% doanh thu
Vậy để giả lập tốc độ network của người dùng như thế nào, hãy cùng mình đi tiếp nhé 😉
Mô phỏng kết nối chậm bằng Chrome
Đầu tiên cần phải có trình duyệt Chrome rồi, bạn hãy cài đặt ngay nếu chưa nhé.
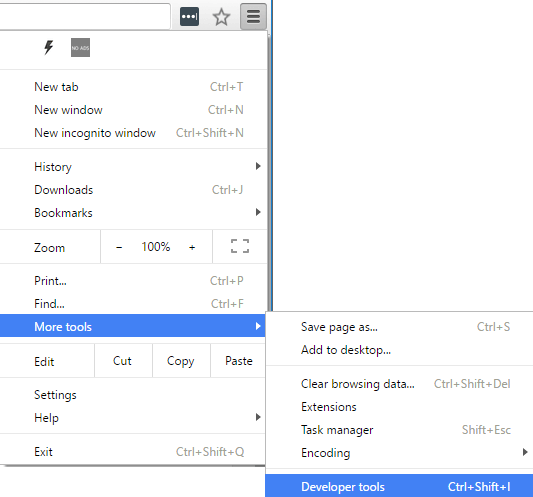
Mở tab mới và mở công cụ dành cho nhà phát triển bằng cách ấn phím F12 hoặc Ctrl + Shift + I hoặc có thể làm như ảnh dưới đây nhé

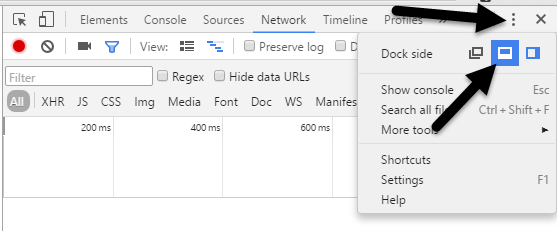
Thông thường khi lần đầu bạn mở, docker side sẽ nằm bên phải, bạn có thể chỉnh để nó nằm ở dưới cuối để dễ thao tác nhé

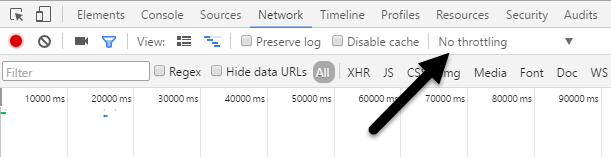
Bây giờ hãy tiếp tục và nhấp vào tab Network. Ở bên phải, bạn sẽ thấy một nhãn gọi là No Throttling.

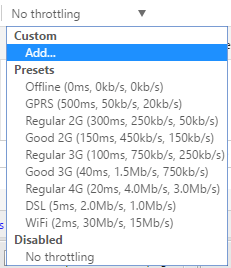
Nếu bạn nhấp vào đó, bạn sẽ nhận được danh sách các tốc độ được cấu hình trước mà bạn có thể sử dụng để mô phỏng kết nối chậm.

Từ trên xuống dưới tương ứng với tốc độ từ chậm đến nhanh, bạn có thể thử nhiều trường hợp để biết chính xác website mình nhanh cỡ nào nhé.
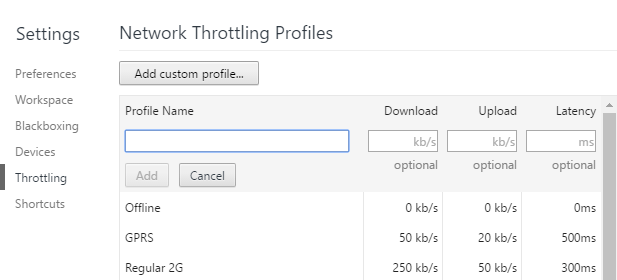
Mục custom ⇒ add cho phép bạn tùy chỉnh băng thông bao gồm: tốc độ upload, download và độ trễ

🎁🎁🎁 🎀 🎁🎁🎁🎁
Ủng hộ Chung Nguyễn Blog
Chung Nguyễn Blog sử dụng FlashPanel - Dịch vụ quản trị máy chủ chuyên nghiệp để quản lý VPS
#FlashPanel là dịch vụ cloud panel trên nền tảng web hỗ trợ khách hàng:
- * Quản lý máy chủ số lượng nhiều
- * Không có kinh nghiệm quản lý máy chủ
- * Thích sử dụng giao diện web đơn giản, trực quan hơn terminal
- * Quá nhàm chán với việc ghi nhớ và lặp lại việc gõ các câu lệnh
- * Muốn tự động hóa mọi thao tác
- * Muốn tiết kiệm thời gian quản trị máy chủ
- * Muốn tiết kiệm tiền bạc, nhân lực quản trị máy chủ 👉 https://flashpanel.io
Các bài viết trên website thường xuyên được đăng tải và cập nhật trên trang Facebook Chung Nguyễn Blog hãy tặng cho Chung một LIKE nhé! Mãi yêu các bạn!
813 👍Đánh giá bài viết










Bình luận